モデル制作結果
既定の設定を使用した場合、3MXモデルはWeb対応のモデルになります。この場合、モデル制作結果は2つの部分に分けられます。
第1に、3MXフォーマットのシーンが、図3に示すようにSceneフォルダに置かれます。このシーンは、ネイティブS3Cシーンと同様に、ツリー状の構造になっています。シーンのルートは、Scene/YourProductionName.3mxファイルです。図3では、モデルの名前がWebGLなので、ルート3MXファイルはScene/WebGL.3mxです。3MXの構成の詳細については、3MX仕様ドキュメントを参照してください。
既定の3MXモデルには、もう1つ、Appというフォルダがあります。このフォルダには、ContextCapture Webアプリケーションが置かれています。Appフォルダが存在するのは、モデル制作時に「WebGLアプリケーションを生成」オプションをオンにした場合だけです。
Appフォルダにあるファイルの中で、次のファイルについて注意が必要です。
- index.htmlファイル。これはアプリケーションのルートファイルです。
- config.jsonファイル。このファイルは、Scene/YourProductionName.3mxファイルを指しており、ロードするシーンをContextCapture Web Viewerに通知する役割を果たします。
警告
index.htmlファイルをダブルクリックしても、アプリケーションは表示されません。標準のブラウザでファイルが開き、次の図に示すような警告メッセージが表示されます。これは、ブラウザのセキュリティ設定が原因です。
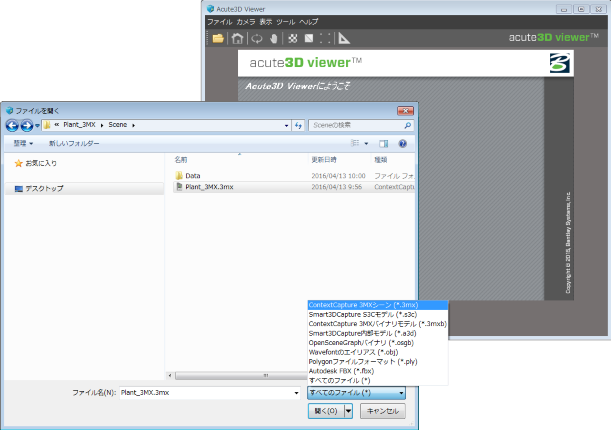
WebGLモデルをローカルに表示するには、ある程度の技術的知識が必要です。3MXモデルを検証する目的のみであれば、ContextCapture Desktop Viewerで開く方法があります。開くファイルのタイプとして3MXを選択し、Scene/YourProductionName.3mxファイルに移動します(次のスクリーンショットを参照)。
ContextCapture Web Viewerをローカルで開く必要がある場合は、「付録A:ContextCapture Webアプリケーションのローカル表示」に詳細な手順が記載されています。